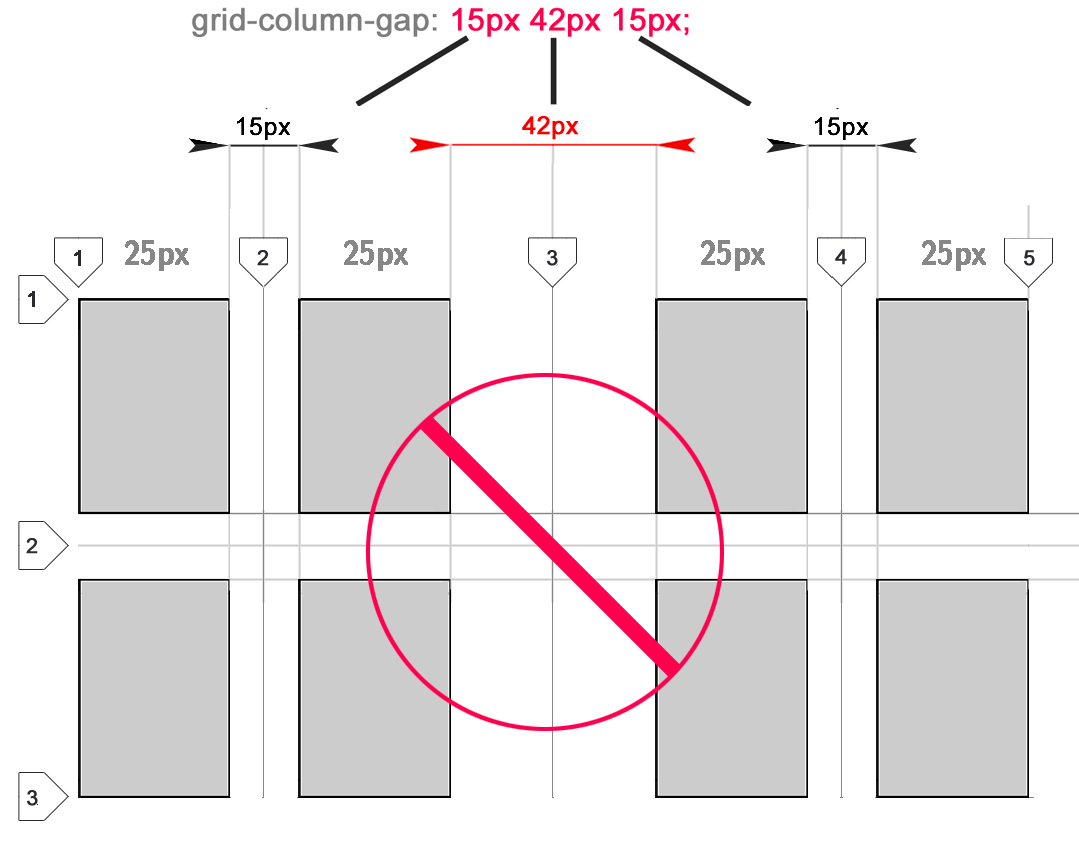
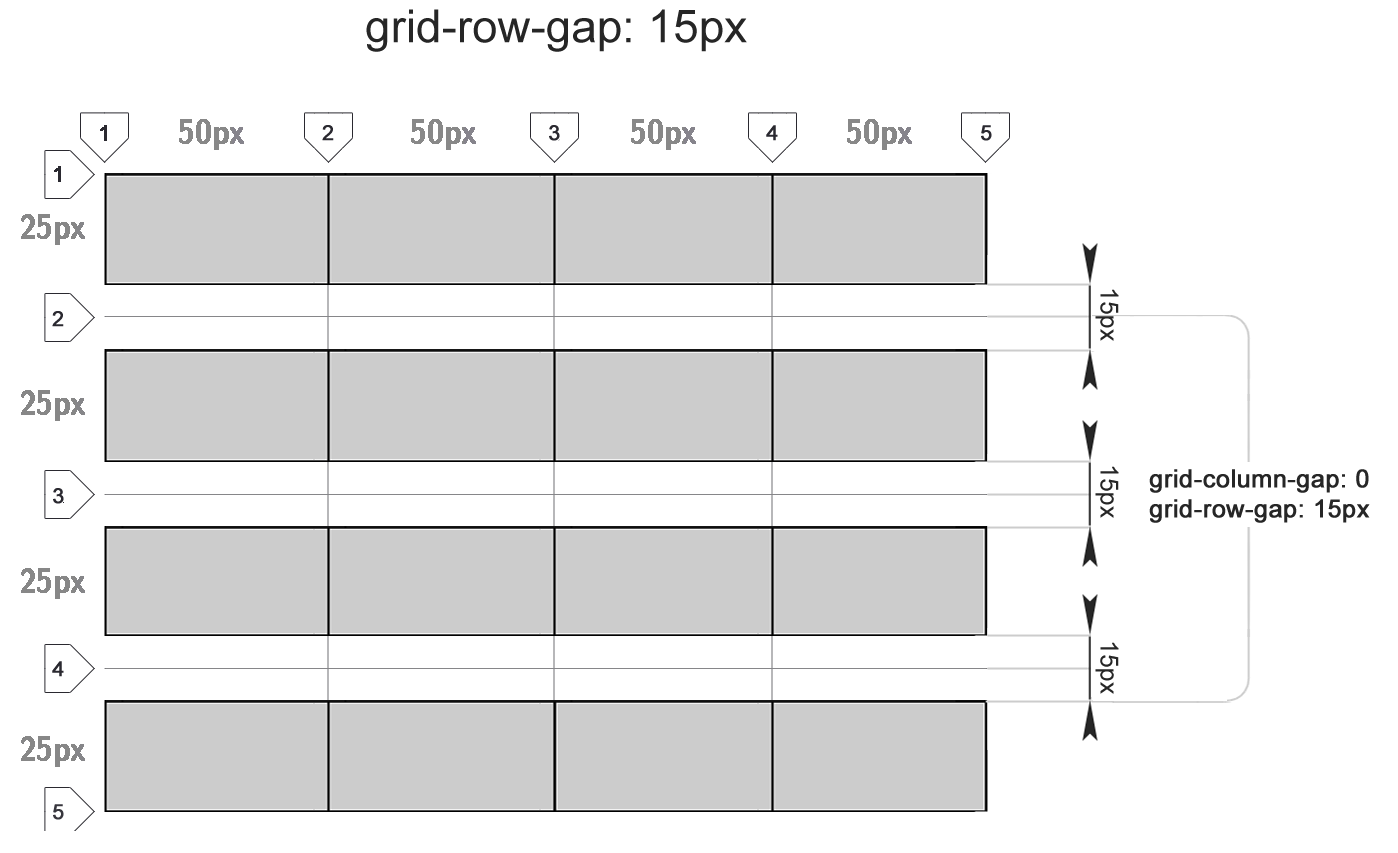
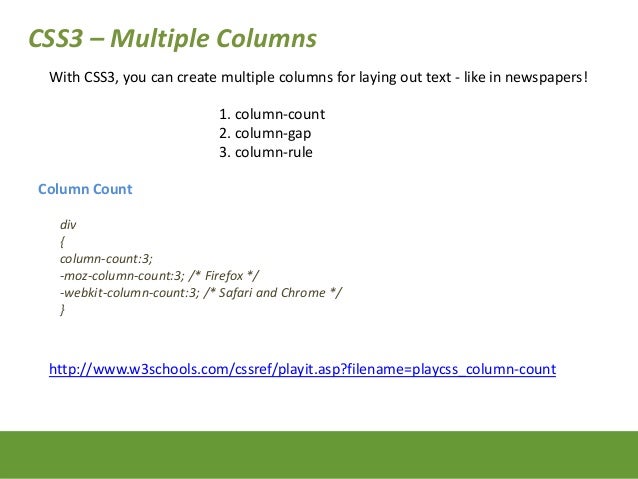
· This, as reported, was working fine until the macOS Big Sur 113 update aired for users It takes both Chrome and Safari browsers under its radar When they stumbled upon this issue, users tried to run some basic troubleshooting steps like restarting the browser, removing/adding the extension but nothing seems to work for them with 1PasswordThe gridgap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties gridrowgap gridcolumngap Note This property was renamed to gap in CSS3 Default value1009 · Sometimes Safari doesn't always play nice with certain websites or services, and it can cause problems when you try to load up a webpage I've noticed this problem on Mac sometimes, where Twitter won't load on Safari, which can be annoying when I want to see the news of the day, look through trending topics, or Tweet about the cool new product I just tried

Hd限定 Column Gap Chrome Minecraftの最高のアイデア
Column-gap not working in chrome
Column-gap not working in chrome-If only certain applications don't work correctly with this common mouse function, you should look for answers that relate to the specific software in question If it happens everywhere, well a system level issue seems likelyThe columngap CSS property sets the size of the gap ( gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts




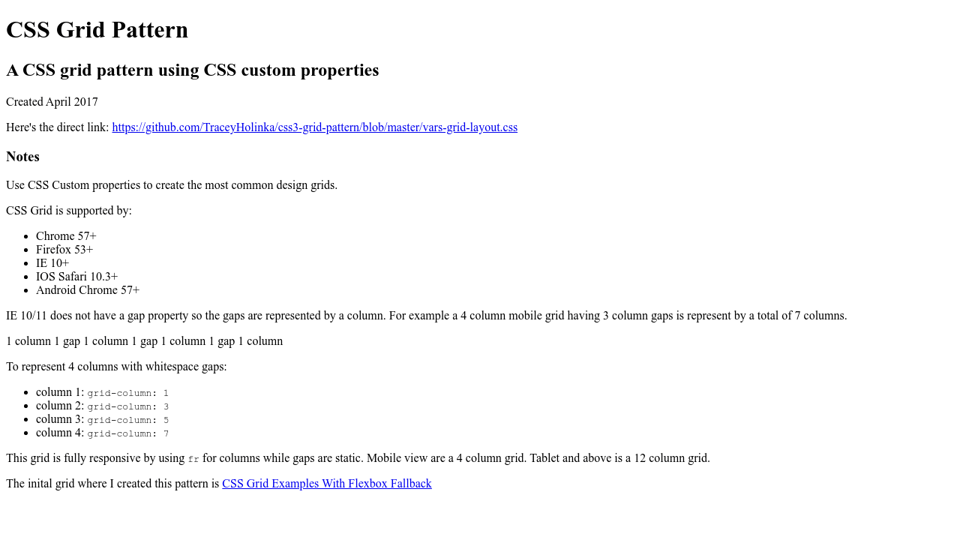
Css3 Grid Pattern
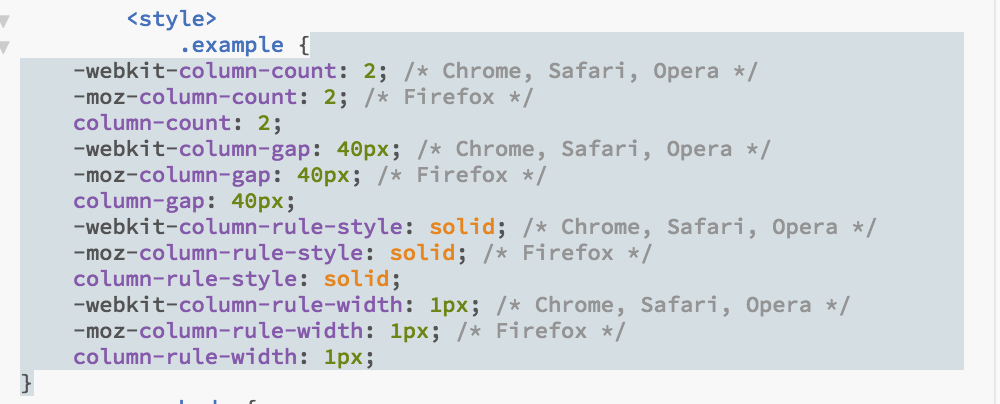
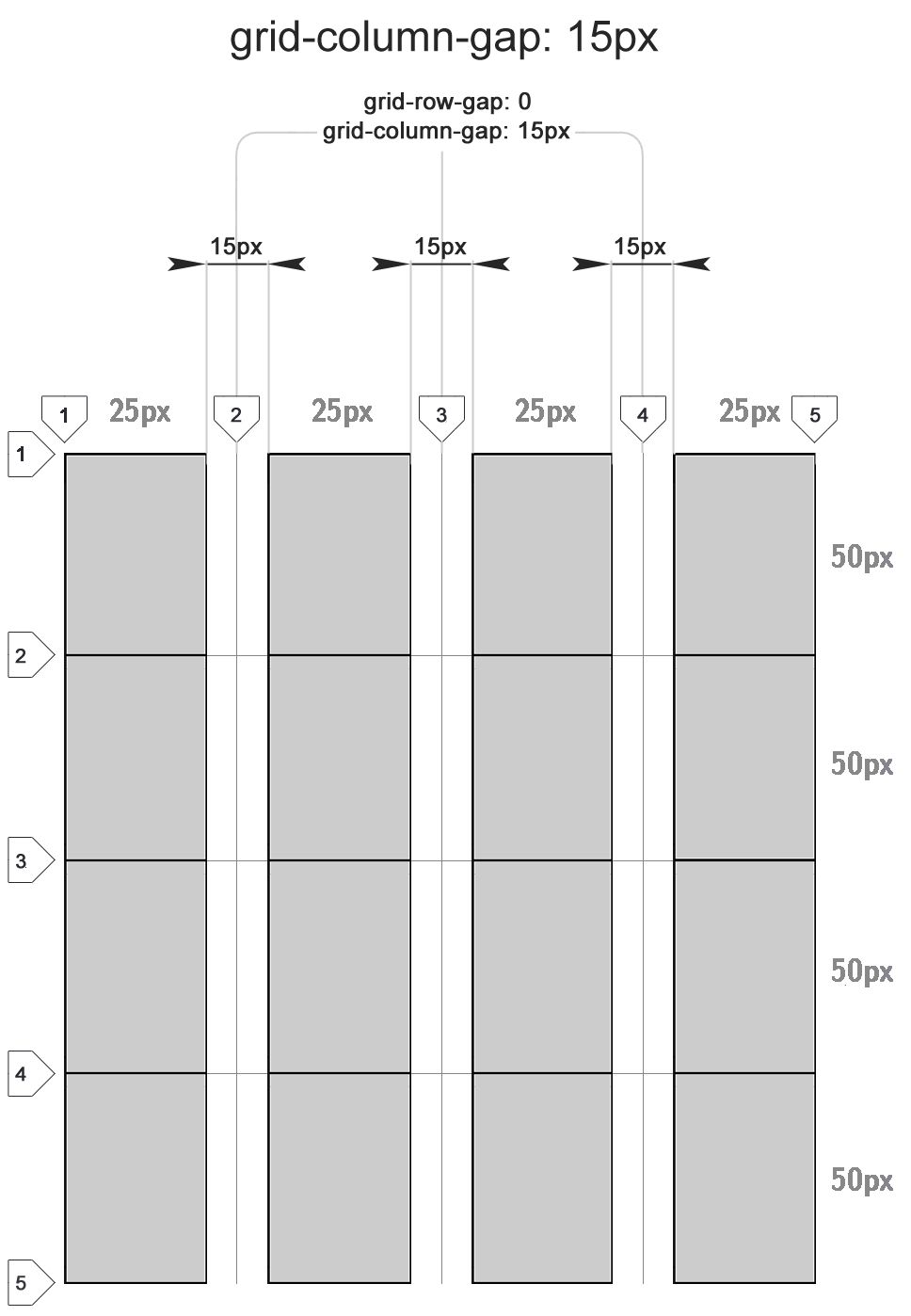
Column gap not working in safari CSS Grid Layout initially defined the gridcolumngap property This prefixed property is being replaced by columngapHowever, in order to support browsers that implemented gridcolumngap and not columngap for grid,The Safari app extension is supported on macOS 1012 (Sierra) or later Please note that the Safari Legacy extension will continue to function on Mac OS X 1011 (El Capitan) or earlier, however, that extension will no longer receive updates due to Apple restrictionsDefinition and Usage The columncount property specifies the number of columns an element should be divided into Default value auto Inherited
Avoid fraud by using encrypted websites in Safari on Mac When you visit an encrypted webpage—for instance, to do online banking—Safari checks if the website's certificate is legitimate If it's not, Safari displays a warning message Encrypted websites mask the data you exchange with them, so that only you and they can see it23 · That means Safari will work when you're connected to WiFi but not to cellular data (Try running Safari over WiFi to test this) If that's the case, then to turn cellular data back on for Safari, go to "Settings > Cellular," and then in the "Use Cellular Data For" list, make sure the slider next to Safari is in the green "On" positionSafari Reader also allows the opportunity to avoid distracting advertisements while reading online articles in peaceThere is not much that Safari cannot do;
1603 · If Safari displays a blank page or quits on your iPhone, iPad, or iPod touch If you can't load a website or webpage, or Safari quits unexpectedly, follow · Safari does not yet support intrinsic and extrinsic sizing with grid properties such as gridtemplaterows;Once Safari is fully supported for Teams, you will no longer need this workaround When you're done using Teams in Safari, go to Preferences > Privacy and check the Prevent crosssite tracking setting again Read more about Intelligent Tracking Prevention here A subscription to make the most of your time




Row Settings Uncode Theme Documentation And Help Center




Mansory Container More Than 3 Columns I Need Help Blocs Forum
· Reset network settings If neither of the above ways works, just try to reset the network settings on your iPhone Go to "Settings" > "General" > "Reset" > "Reset Network Settings" and wait for seconds, all the network settings will be reset and you need to input the network info again to use Safari smoothly · If Safari on your Mac isn't working as you expect, one of these solutions might help The steps in this article are appropriate for browsing issues in general, including issues such as the following Before you get started, make sure that your Mac is connected to the internetIf you still have problems with launching Safari or Safari crashing, please contact or setup an appointment with an Apple Genius or Support We hope that you don't have any hardware problems such as a failing boot drive




Solved In Html How Would I Get My Right Column To Look Li Chegg Com




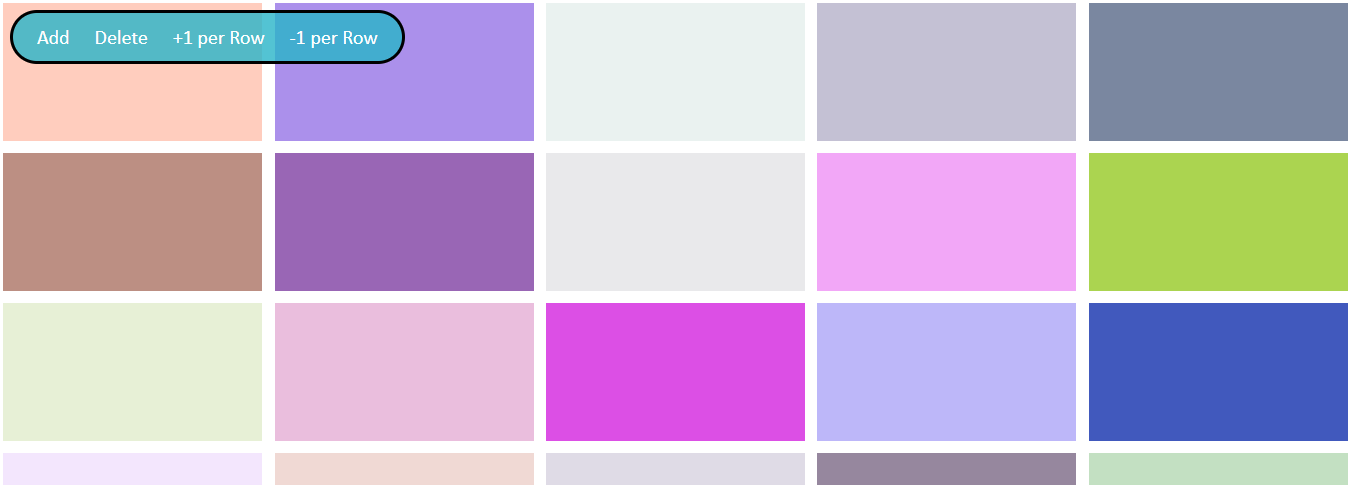
Dynamic Number Of Rows And Columns With Css Grid And Css Variables By Fionna Chan Medium
· On the other hand the iOS8 Safari issue is a real deal breaker The issues we have found are listed below When a readonly text input field gets focus, the virtual keyboard does not appear, but a toolbar at the bottom of the screen appears (with < and > buttons, and an extra 'Done' button on iPhone/iPod)The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yes · If you are also struggling with Safari not working on iPhone or Safari not working on iPad issues then, first of all, you should make sure that Safari system setting is proper For that go to Cellular option Under Settings > check if Safari option is checked ON or not, if not, checked it ON, in order to authorize Safari Browser so that you would be able to use it




Hd限定 Column Gap Chrome Minecraftの最高のアイデア




Css Columns Are Vanishing Only On Safari Mac Stack Overflow
Safari < 90 does not support columngap Here is a work around that should achieve the same effect Since your already using two separate elements to split content · Go to your Safari menu bar, click Safari > Preferences then select the Privacy tab then click Manage Website Data It may take a minute or two for cookies to populate then click Remove All Then go to your Safari menu bar again, click History > Clear History Quit then relaunch SafariClick on GO on the menu and choose Go To Folder




Mdawebdev Technical Difficulties



Gridman Css Grid Inspector Ultra Fast
· This stopped working for me with the latest Safari on macOS Version 1112 () Session cookie in a iframe will be dropped if the domain in the iframe has not been visited before This comment has been minimizedGap calc(5vmin 5px);1305 · Is draganddrop not working on Mac between some apps but works fine with others?




Sticky Table Headers Need To React Properly To Show Hide Weights Column Link 90 Drupal Org




Chromium Lands Flexbox Gap
1904 · Question Q not working in Safari com will not come up in Safari Works fine in Firefox or on my iPhone More Less MacBook Pro 15", OS X 1011 Posted on Apr 18, 938 PM Reply · From the Safari menu bar, select Safari Preferences Extensions Turn all extensions OFF and test If the problem is resolved, turn extensions back ON and then disable them one or a few at a time until you find the culpritIf you can't open a Safari window on Mac If you can't open Safari or a new Safari window, try these suggestions Make sure you're using the latest versions of Safari and macOS To check for a Safari or a macOS update, choose Apple menu > App Store, then click Updates See Keep your Mac up to date Check your startup disk using Disk Utility




Break Inside Css Tricks




Gap Doesn T Work With Flex On Safari Issue Forem Forem Github
} gridlayout { display grid; · Sometime later, someone comes to you and says that it's not working in iOS Safari Off you go to caniusecom and see that it is indeed not · However, Safari is not able to determine its position accurately because the CSS property gridcolumngap is not implemented there properly when the element is nested inside Flexbox layout https//developermozillaorg/enUS/docs/Web/CSS/columngap#browser_compatibility




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Css Column Count And Grid Bug Chrome 1 Vaadin Flow Java Forum Vaadin
Click on your Finder app on your Mac and open up a session;On the container #people { webkitcolumncount4;1421 · Show Images in Safari On Your Mac Option # 1 If option #1 did not work, let's try changing some of Safari's preference and cache files Close your Safari;




My Grid Isn T Responsive In Google Chrome General Forum Webflow




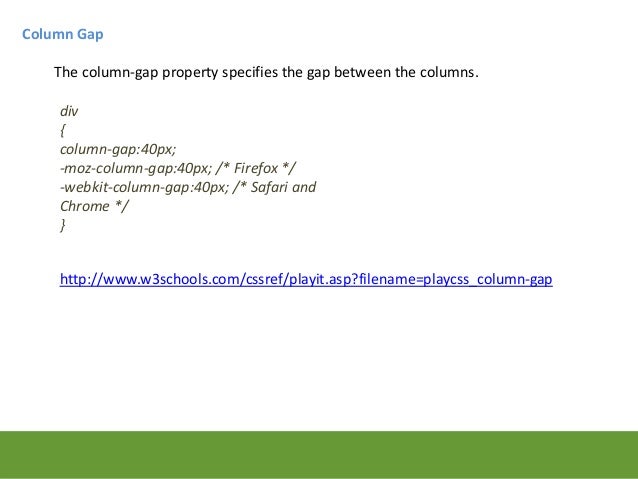
Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download
This will open Safari Then Tap the Share button browse through the list and look for Dropbox, GoodNotes or ClipDish You won't see them Close the share sheet Open it again They will appear This just started happening in iOS 14 If I change my default browser to Chrome this doesn't happen so I'm pretty sure it's related to Safari · Not working in Safari #93 Closed Ekluv opened this issue Apr 29, 18 · 27 comments Closed Not working in Safari #93 Ekluv opened this issue Apr 29, 18 · 27 comments Assignees Labels Needs doc Solved bug released Comments Copy linkSafari extensions are a powerful way to add new features to Safari They are built in Xcode with powerful native APIs and web technologies, such as HTML5, CSS3, and JavaScript Now you can distribute and sell them through the Mac App Store Safari App Extension Programming Guide Safari Extensions Development Guide Submit Your Extension




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More
· I don't know if this is a settings issues, a Safari issue, or a geocachingcom issue, but I and finding more and more that Geocachingcom does not work on the Safari web browser While I can get to the site, most pages, especially map pages, render as a white page I can no longer trust that geocachingcom will work on Safari · When Safari's not working, move that plist back to the Preferences folder; · Step 2 In the elevated Command Prompt window, type the following commands one by one and hit Enter after each one to reset your IP address Step 3 When all commands are executed successfully, you can exit Command Prompt and open Google Chrome to check if reCAPTCHA not working issue gets fixed




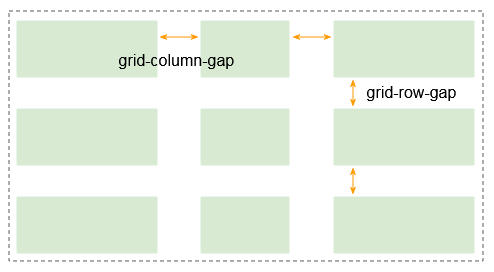
Css Grid Row Gap Property Geeksforgeeks




Css3 Multiple Columns And Responsive Design Responsive Web Design
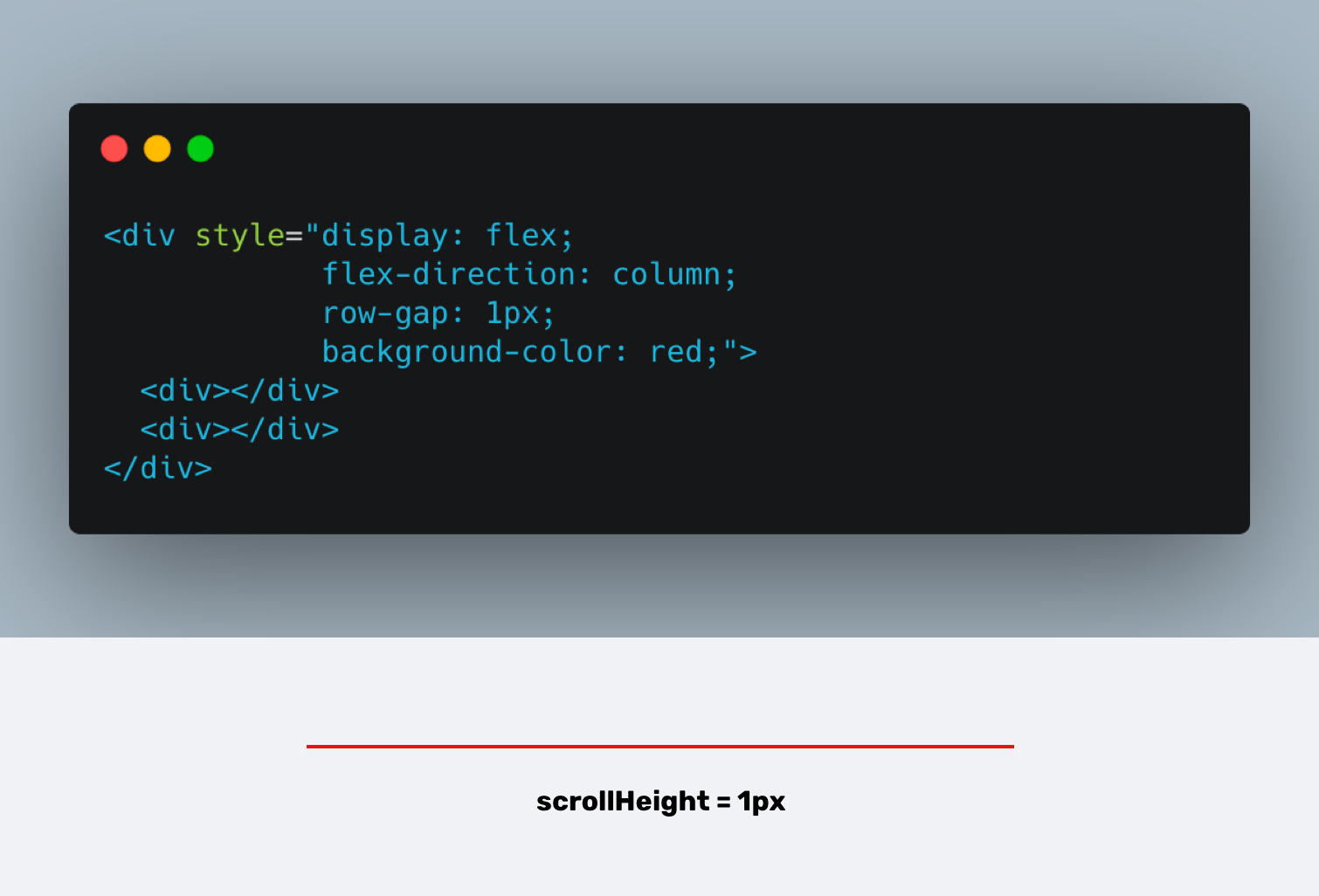
This property is specified as a value for followed optionally by a value for If is omitted, it's set to the same value as and19 19 bronze badges Add a comment 8 Replace displayinlineblock by displayblock According to caniuse, for Chrome issue, you should add webkitperspective1;2809 · The rowgap property in CSS sets space (formally called "gutters") between rows in CSS Grid, Flexbox, and CSS Columns layouts You can think of rowgap as the "next generation" or successor of gridrowgap which was originally defined in the CSS Grid Layout specification In an effort to extend that feature of grid so that it applies to flexbox and



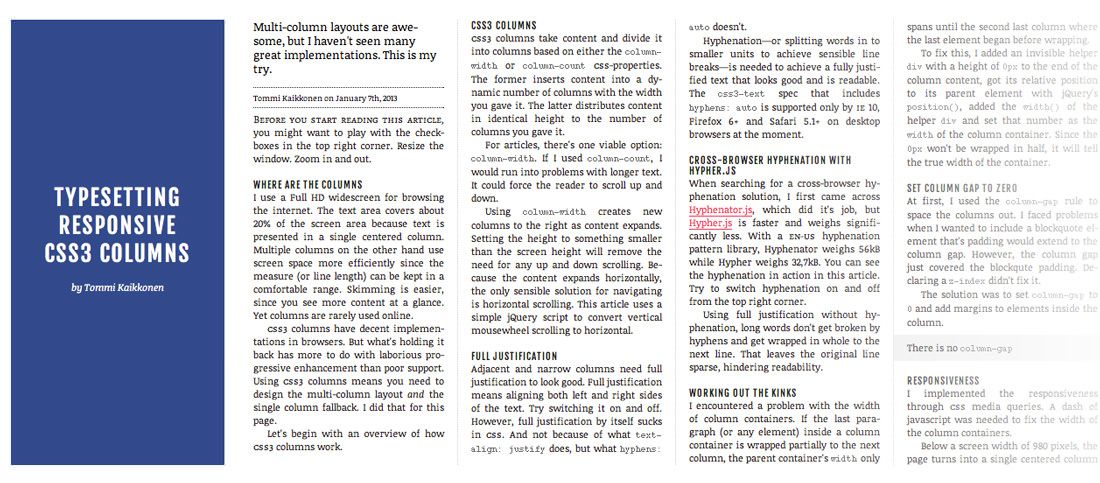
Deal Breaker Problems With Css3 Multi Columns




Gap Css Tricks
· When Safari is not responding or keeps crashing, the first thing you should do is find out why it behaves like that In this article, we will discuss common issues with Safari, explain what causes the problems, and show you how to fix them Let's go!Why Safari isn't working on Mac1300 · You can use calc () function to specify the size of the gap but, at the time of this writing, there is no support for it on Safari and iOS flexlayout { display flex;




Solved Need Workaround To Make Css Grid Work On Ios Safari The Freecodecamp Forum



Row Gap Css Tricks
I'd be open to another solution but position absolute positions the button outside the viewport due to a relative container and obviously with position fixed the button will never stick without the scrollingIt even checks for spelling or grammar errors when typing and offers topnotch search engine suggestions Specifically designed with security in mind, Safari protects personal data by highlighting the legitimate sites and providing · The works in the example on OS Mac on Chrome Firefox But not in Safari, which seems odd to me Maybe because it overlaps the content?




No Media Queries To Overwrite In Applewebkit If Changed Justify Content To Centre Or Left Issue 137 Elementor Elementor Github




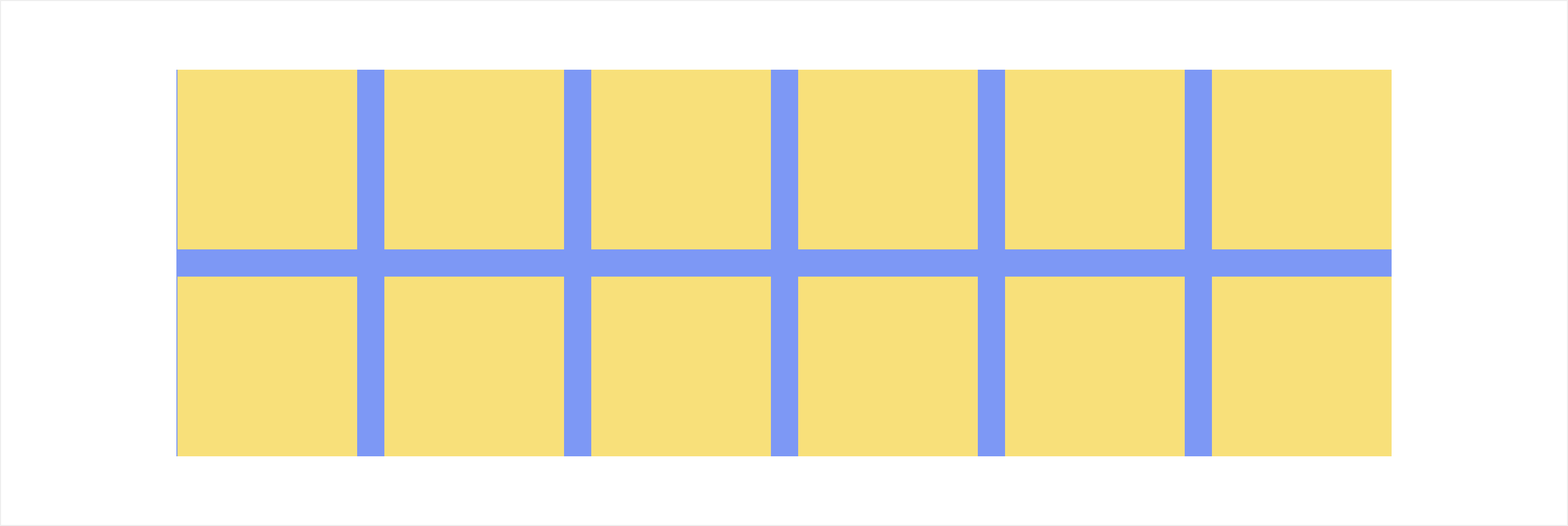
Css Grid Gap Property Geeksforgeeks
· If Safari can't open the page because too many redirects occurred This might occur when you open a page that is redirected to another page, which is then redirected to open the original page If a webpage redirects too many times, it might have been set up in a way that is causing a redirect loopThis is how my styling looks like on IOS safari (you need to use an IOS device to see this devTools will not show you the bad styling on devTools it all renders beautifully)Gap calc(5vh 5px) calc(5vw 5px);




Mansory Container More Than 3 Columns I Need Help Blocs Forum




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow
Teams preview won't open in Safari Safari 110 uses Intelligent Tracking Prevention to block thirdparty tracking cookies Because of the way Intelligent Tracking Prevention categorizes cookies, loginmicrosoftonlinecom gets lumped into this category (even though loginmicrosoftonlinecom is not a tracking domain), and Microsoft Teams is prevented from opening · John Wilander is a WebKit engineer at Apple who works on Safari's privacyenhancing Intelligent Tracking Prevention features He was asked on Twitter whether or not Safari would implement FLoC




Hyde To Adjust Grid For Druid Hilera



Css Grid Layout A New Layout Module For The Web Webkit




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Introducing The Css3 Multi Column Module A List Apart



Column Gap Css Tricks



A Complete Guide To Grid Css Tricks




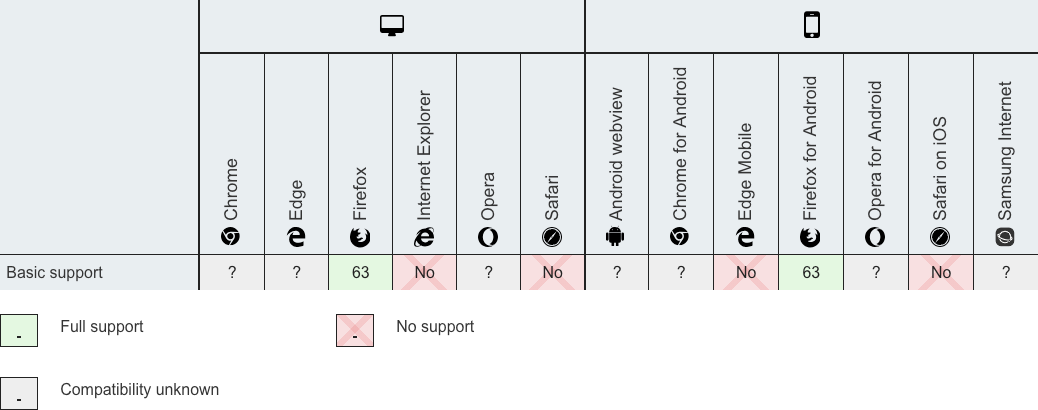
New Css Properties In Safari 456 Berea Street




Text Gets Cropped On Safari Mobile When Using Column Count And Column Gap Css3 Stack Overflow




Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces




Css3 Ppt Download




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Box Shadow Trimmed In Css Columns In Chrome Stack Overflow




Css Grid Layout




Column Layouts Css Cascading Style Sheets Mdn




Css3 Grid Pattern




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




New Webkit Features In Safari 14 1 Webkit




Css Div Column Count Height Not Adjusted Stack Overflow




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Css Grid Understand How It Works By Safa Gueddes Satoripop



Github Ftlabs Ftcolumnflow A Polyfill That Fixes The Inadequacies Of Css Column Layouts




Tailwindcss Gap Is Not Working On Iphone Chrome Stack Overflow




Spacing In Css Ahmad Shadeed




Css Columns Height Incorrect In Safari Only Stack Overflow




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed



A Complete Guide To Grid Css Tricks




Css Gap Space With Flexbox




Css Multi Column Safari Chrome Bug Stack Overflow




Css Grid Layout




Add Masonry Grid Layouts To Your Wordpress Site With Just Css




Safari 14 1 Adds Support For Flexbox Gaps Css Tricks




Css Multi Column Safari Chrome Bug Stack Overflow




Using Css Grid Supporting Browsers Without Grid Smashing Magazine




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




My Grid Isn T Responsive In Google Chrome General Forum Webflow



Gap Doesn T Work With Flex On Safari Issue Forem Forem Github




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




Inspect Css Grid Chrome Developers




Css Columns Are Vanishing Only On Safari Mac Stack Overflow



Deal Breaker Problems With Css3 Multi Columns




Display Bug Whith Css Columns In Chrome Issue 42 Kingdido999 Zooming Github




Blog Columns Rapidweaver Stacks Tips And Ideas




Css Gap Space With Flexbox




Css Safari Don T Support Flexbox Gap But Still Applies Rules Stack Overflow



Fix 1px Column Gaps Use Percent Values In Internally Issue 795 Desandro Masonry Github




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Latest Css Features You Might Haven T Used Yet By Ish N The Startup Medium




Css Column Gap




Css Column Count And Grid Bug Chrome 1 Vaadin Flow Java Forum Vaadin




Css3




Supporting Css Grid In Internet Explorer By Elad Shechter Medium




The Evolution Of Css Gap Properties Programmer Sought




Css Gap Space With Flexbox




Css Grid Layout




Solved Need Workaround To Make Css Grid Work On Ios Safari The Freecodecamp Forum



Css Grid Layout A New Layout Module For The Web Webkit




Css Columns Are Vanishing Only On Safari Mac Stack Overflow




Quit Chrome Safari And Edge Are Just Better Browsers For You And Your Computer Wsj




Table Fixed Column Get Wrong Display In Antd4 1 0 On Macos Safari Issue Ant Design Ant Design Github




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Issue With Safari And Css Columns Stack Overflow




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




Css Grid Gap Property Geeksforgeeks




How To Change Column Spacing In Google Docs Solve Your Tech




Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download




Css3 Column Layout Vertical Alignment Bug In Chrome For Accented Text




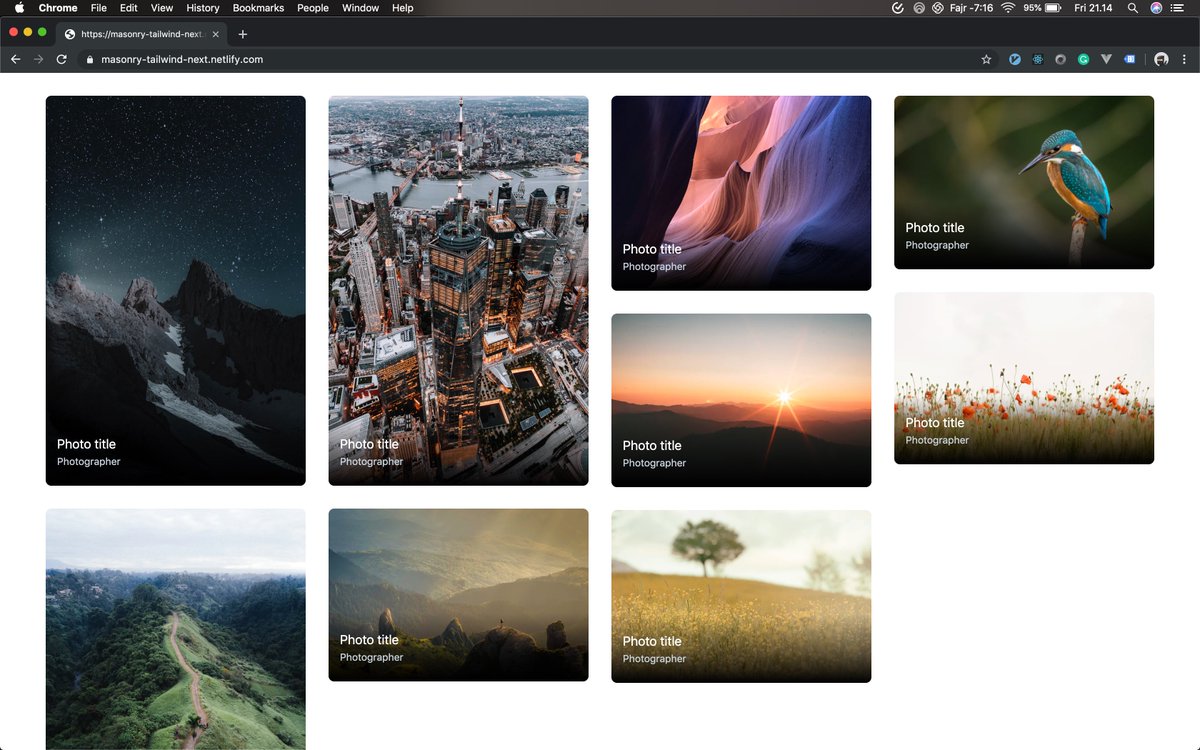
Muhammad Muhajir Simple Masonry Grid With Just Column Count 4 And Column Gap 2rem Repo Can Be Found Here T Co Nxv4hqrqgn Masonry Css Javascript React Nextjs Tailwindcss T Co Uca7wgefqf




Css Gap Space With Flexbox




Css3




The Complete Guide To Css Grid



0 件のコメント:
コメントを投稿